Personalización
Yabe SIUL
Instalación y primeros pasos con Yabe SIUL
Requisitos previos
Yabe SIUL tiene algunos requisistos de sistema aunque seguramente ya cuentas con un hosting moderno que los cumple, no obstante asegurate de que tu plan de alojamiento e instalación cumplen los siguientes requisitos mínimos.
- PHP 7.4 o superior, esta ya esta declarada como obsoleta asi que no deberias tener problema en cumplirlo.
- WordPress 6.0 o superior
Cómo ves ambos requsisitos seguro que los cumples, ya que en caso contrario estas trabajando con versiones obsoletas y sin soporte.
Cómo instalar yabe SIUL
Descargate una copia del plugin como un archivo zip desde tu cuenta, puede cargarlo e instalarlo manualmente a través de la pantalla de administración de plugins
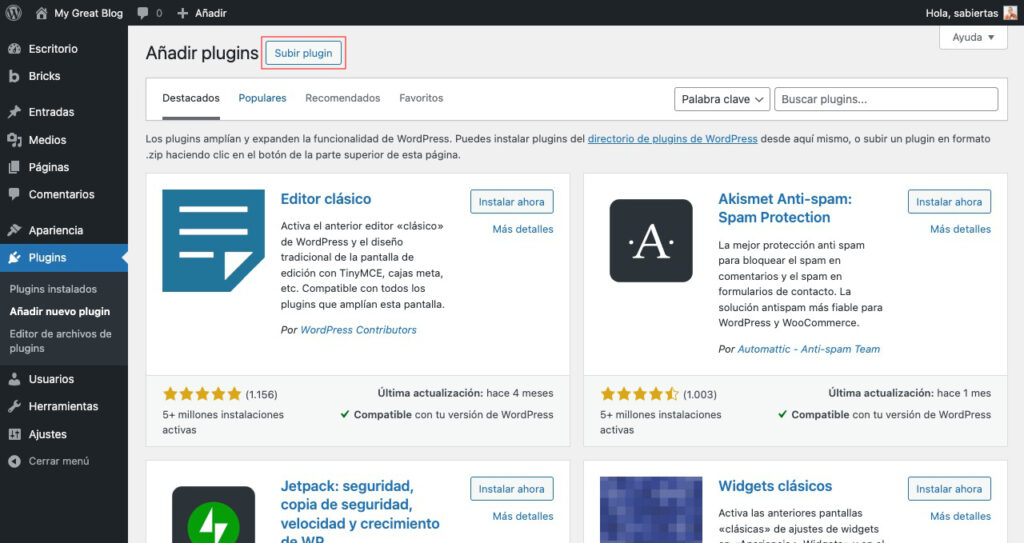
Ve a plugins -> Agregar nuevo .
Haz clic en el botón Cargar plugin en la parte superior de la pantalla.

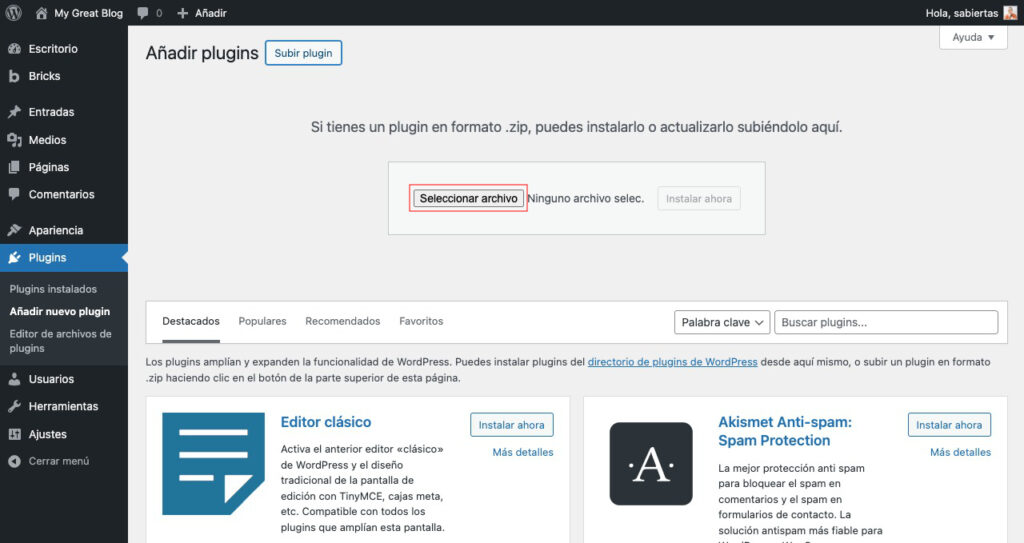
Selecciona el archivo zip de su sistema de archivos local.

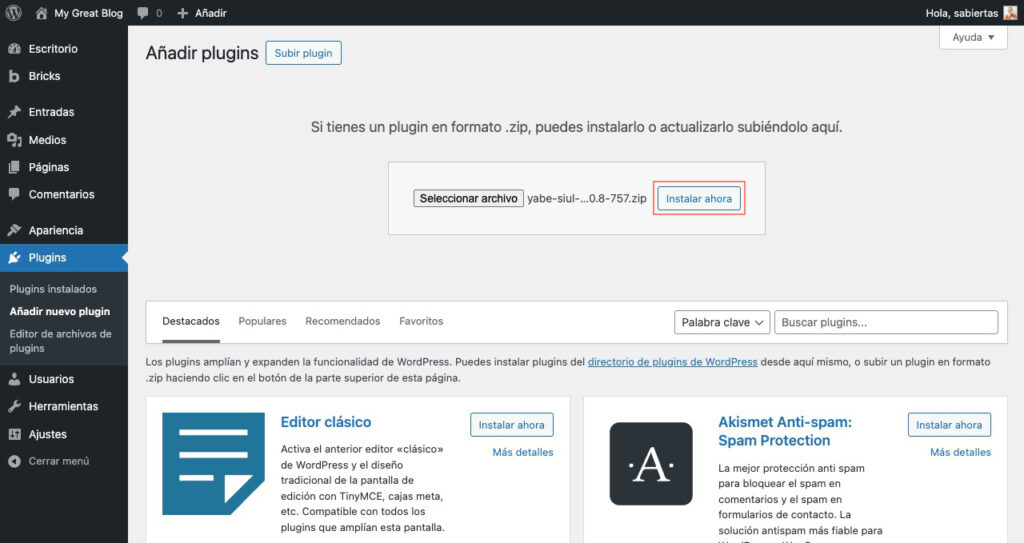
Haga clic en el botón Instalar ahora .

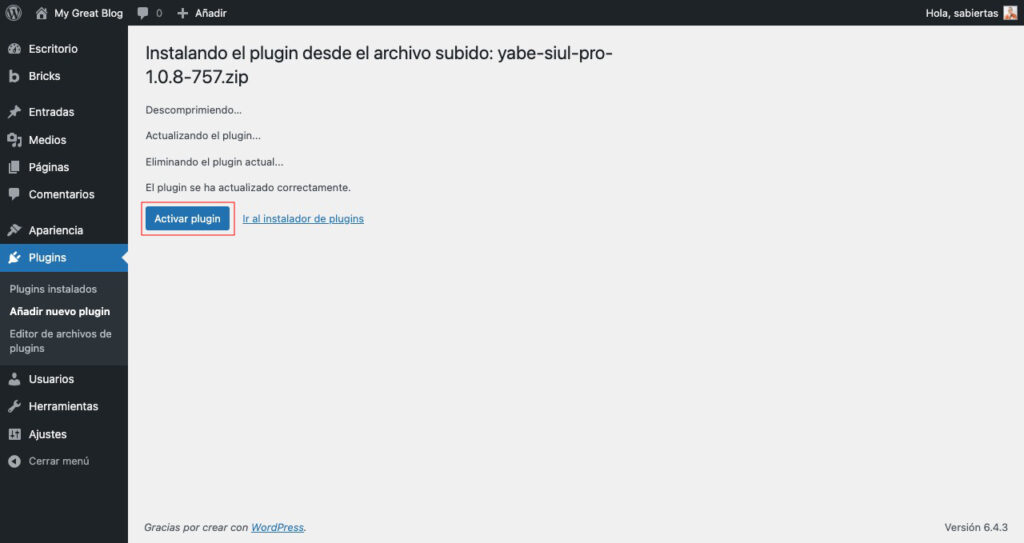
Cuando se complete la instalación, verás “El complemento se instaló correctamente”. Haz clic en el botón Activar plugin.

Cómo migrar tu configuración si ya estas trabajando con Winden
Tal como se puede ver en el video que dejo a continuación, si ya estás trabajando con Winden, debes instalar Yabe SIUL e ir copiando la configuración. Una vez copiada la configuración puedes desinstalar Winden y eliminarlo.